Das Projekt gliedert sich in zwei Bereiche:
- Backend-Bereich: Verwaltung der Mannschaften, Spiele und Eingabe der Benachrichtigungen
- Client: Anzeige des Spielverlaufs
Bei der Technologieauswahl haben wir uns für eine weitestgehend unbekannte Technologie entschieden: Server-Sent Events. Damit kann man automatische Updates von einem Server via http-Protokoll an die verbundenen Clients senden (bzw. können diese „gepusht“ werden). Im Gegensatz zu Websockets ist dies aber nur in eine Richtung möglich: Vom Server zum Client (und nicht umgekehrt). Für dieses Projekt schien uns dies aber passend, da vor allem Daten vom Server zum Client übertragen werden und diese am besten in Echtzeit. Bis auf das übliche Problemkind Internet Explorer (nicht mal in Version 11) und Edge unterstützen alle Browser diese Technologie. Um eine möglichst breite Browserunterstützung zu erreichen (auch mobil), setzten wir einen Polyfill ein, welcher einen Fallback auf polling (Wiederkehrende Abfrage an den Server) bietet.
Zuerst entwickelten wir also das Backend, welches mittels CodeIgniter umgesetzt wurde. Hier wurde vor allem großer Wert auf eine intuitive Bedienung gelegt. Wird nun vom „Tickerer“ (welcher live im Stadion sitzt), eine Nachricht eingegeben, wird diese automatisch und sofort an den Client gesendet. Dort wird die Nachricht ausgewertet und passend angezeigt. Ein weiterer Vorteil ist, dass wir für den Nachrichten-Austausch sowohl eine PHP als auch eine node.js Version anbieten. Dadurch kann auch bei größeren Benutzeransturm eine richtige Funktionsweise sichergestellt werden.

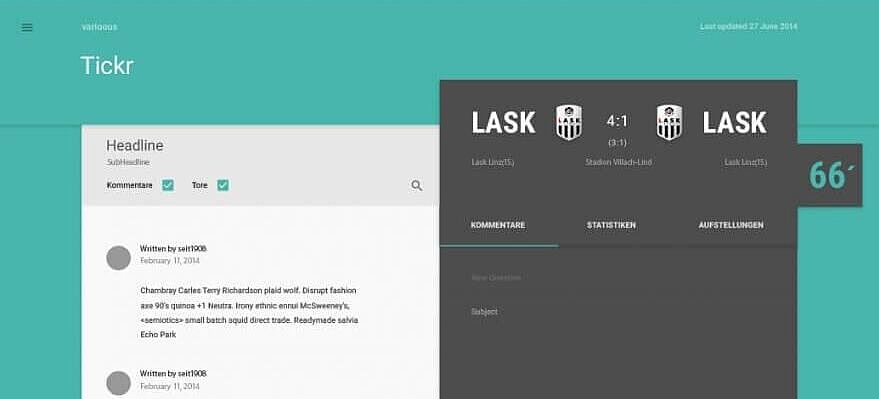
Der Client (Design mittels Bootstrap umgesetzt) meldet sich beim Server an. Danach werden initial alle bisherigen verfügbaren Daten gesendet, jede Nachricht hat eine eindeutige ID. Diese ID ist sowohl dem Server als auch dem Client bekannt. Gibt der „Tickerer“ nun eine neue Nachricht ein, werden alle Klienten benachrichtigt, welche eine ID kleiner als die aktuelle haben. Dadurch können auch verpasste Events (zum Beispiel Stand-By) vom Client abgefragt werden ohne dass dieser wieder alle Nachrichten abfragen oder die Seite neu laden muss.
Dieser Liveticker bietet neben Textnachrichten auch eine Unterstützung für Fotos, Videos und spielt bei einem Tor ein eigenes Tor-Lied, wie im Stadion, ab. Im Backend können sämtliche Mannschaften, Spieler und Spiele verwaltet werden. Auch bietet der Ticker eine Kommentarfunktion. Die Nachrichten werden je nach Wichtigkeit gegliedert, und der Liveticker bietet eine optimal auf Fußballspiele zugeschnittene Benutzeroberfläche. Der Client ist auch mobil für Smartphones und Tablets optimiert. Der Liveticker wurde bisher in über 50 Spielen eingesetzt, und erfreut sich großer Beliebtheit unter den Fans.
Verwendete Technologien
- Server-Sent Events
- PHP / CodeIgniter
- REST-Schnittstellen
- Bootstrap
Weiterführende Informationen
Wir entwickeln digitale Lösungen mit Leidenschaft
Warum wir das tun? Weil die Verwirklichung Ihrer Vision unser größter Anspruch und die schönste Anerkennung ist. Deshalb nehmen wir uns gerne ausreichend Zeit für die Realisierung Ihres digitalen Projekts.
Kontaktieren Sie uns, wir sind gerne für Ihre Fragen da: